
Background:
This site was designed for my web110 class at Seattle Central college.
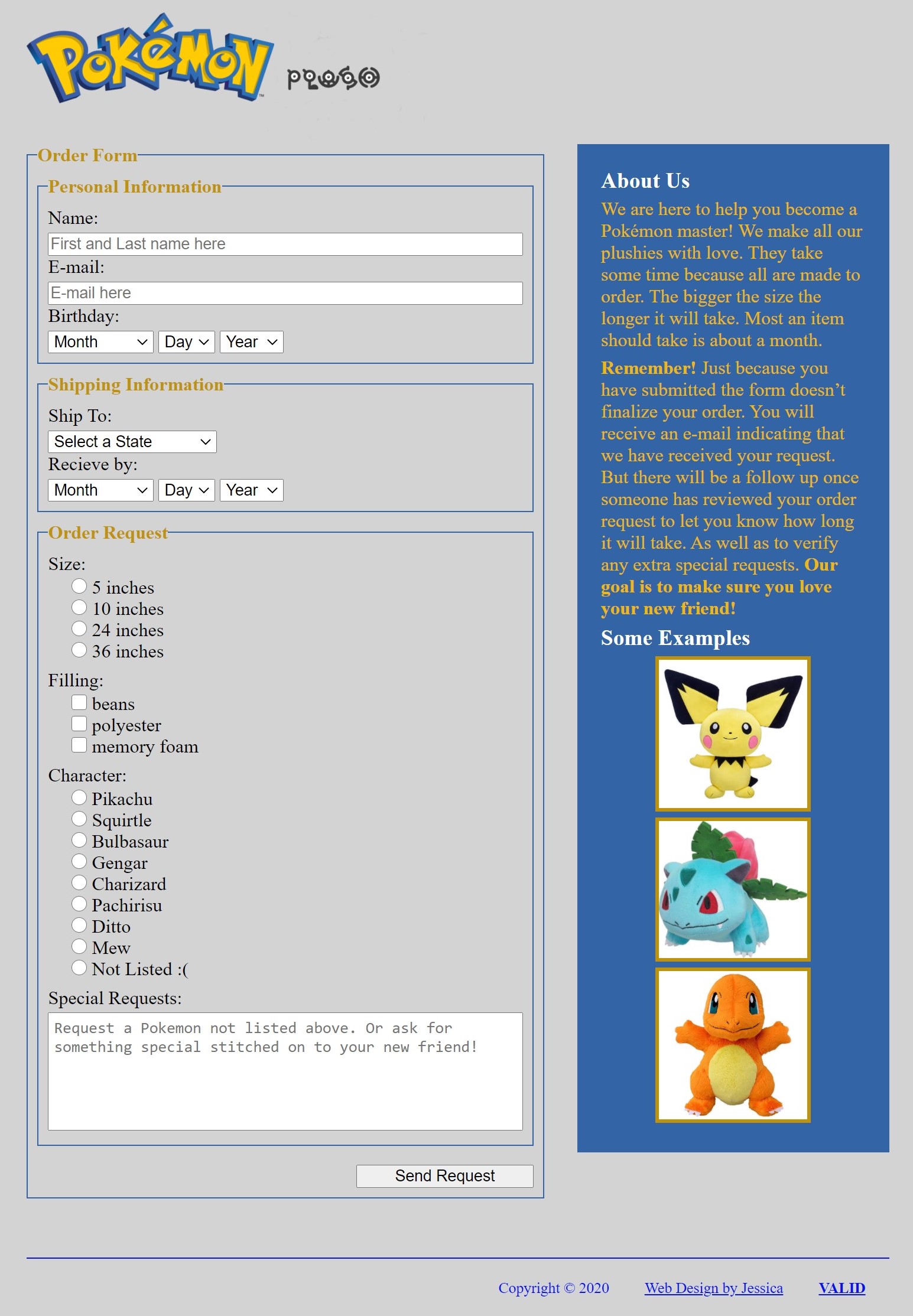
Expectation: Create an order form
After the form is submitted it must send an email to the host, as well as notify the customer that their form has been sent.
Roles: Designer and Coder
I own all content on this page except for the Pokémon images.
Growing up I loved Pokémon, and one of my favorite plushies was Jifflypuff (I also pretended that we had the same initials, JP). But one thing I wish, was that I could design my own Pokémon plush toy. So I based my form idea on that.
Logo:
While searching online I could not find a logo that was perfect for my project, so I decided to design my own by taking pieces of things I could find online. The Pokémon logo is so iconic, I didn’t want to redraw it myself.
I found an alphabet of the Unown Pokémon characters. I photoshoped the extra characters out so that I could spell the word “plush” for the logo at the top. I thought it would be a fun splash of Pokémon characters for the fans (but I do realize it is hard to read).
Features:
Once this form is filled out, I will receive an email indicating everything that the user has asked for.

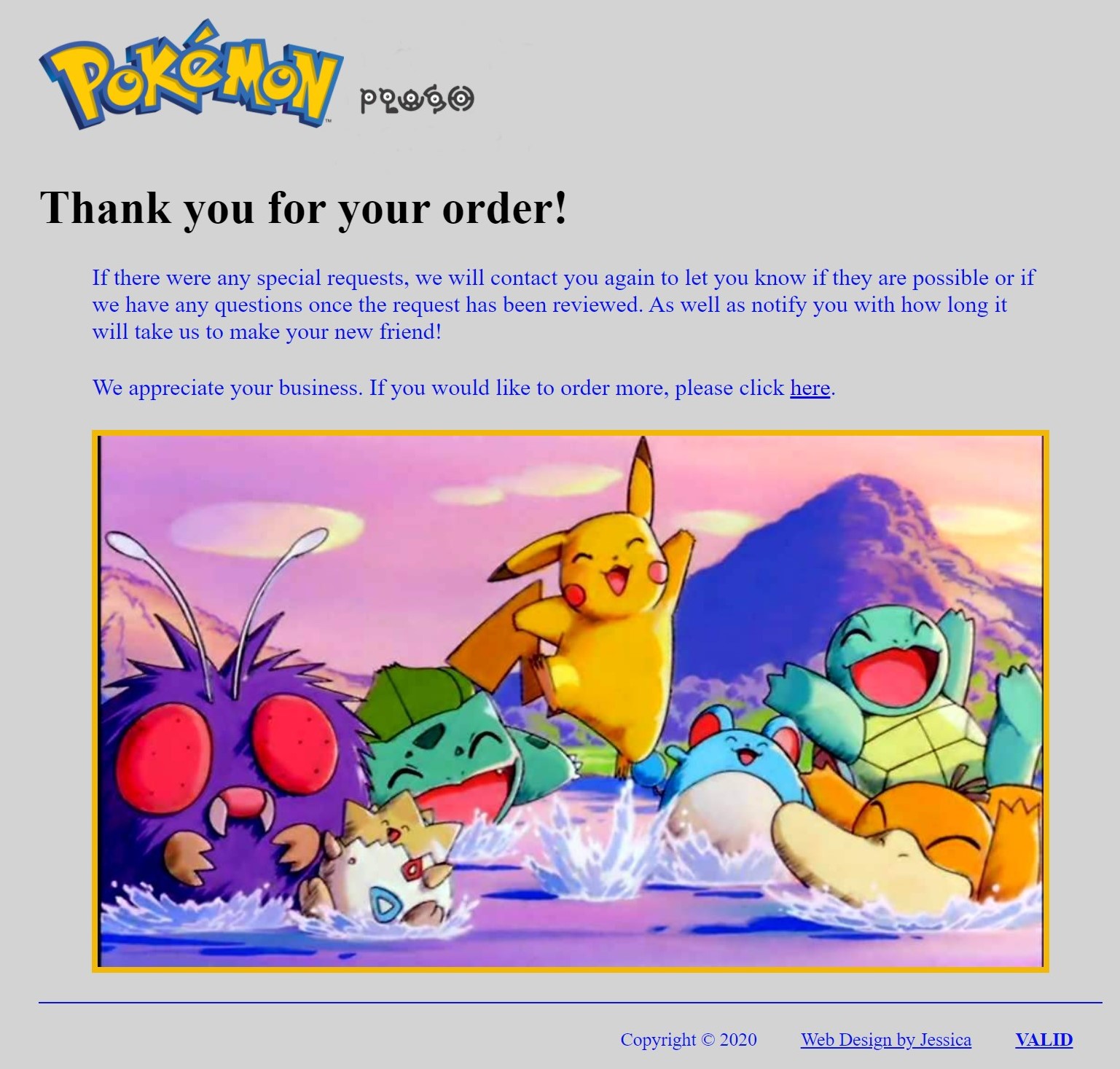
Afterwards the user will be redirected to a celebratory thank you page for submitting their information.

Final Project:
Click the link above or one of the images under “Features” to see the page.
Takeaways:
I learned the rule of not having more than 5 colors on a page. This is to not overwhelm the user when on the site.
This is also the first time I created a form that would send an email after the user fills out the information on the form.