

Project Type: Website
Expectation: Create a 5-page website for a company of your choosing (new or existing). Everything has to be built in HTML/ CSS, and pass the HTML5 verification.
Duration: ~1 month
Team Size: 1
Roles:
Programs Used:
Honestly I struggled thinking of an idea, so much I considered doing a redesign. But I really wanted to do something personal.
While at work I remembered how much I wanted to start my own bakery. So the idea was born! I will take the opportunity to make a website for my future bakery. Allowing me to combine my past and current passions.
Starting my research I had three main questions I wanted focus on. These questions allowed me to see standard practices, pull inspiration from what I liked, and looked for places to grow/ improve.
During my research phase I should have interviewed bakery customers, but because of deadlines and time crunches, I decided it wouldn't be the best use of my time. Instead I used my prior knowledge from working in the food industry, and did a competitive analysis to understand current website practices.
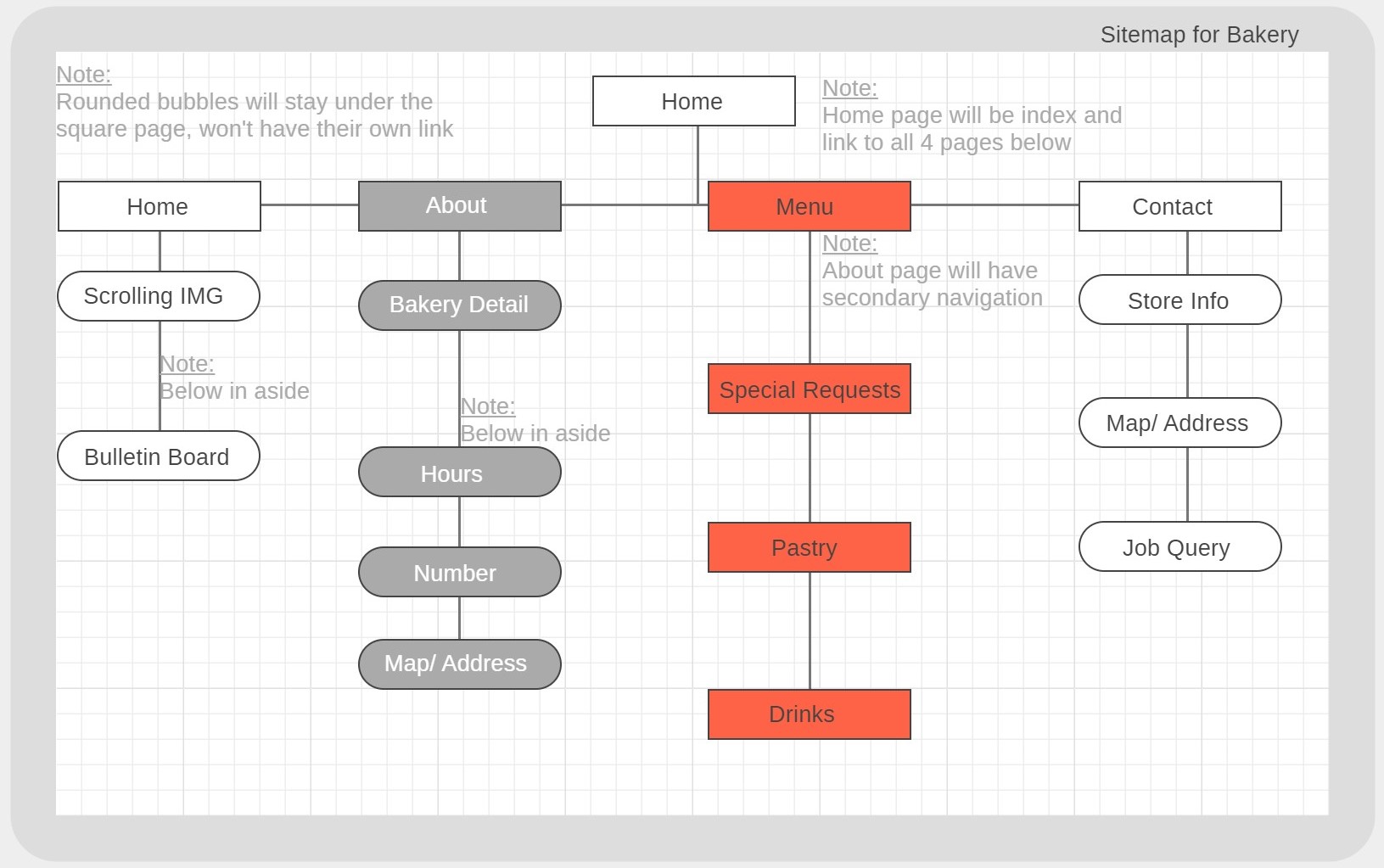
This is the original structure of the website; it has 4 main pages (home, about, menu and contact information). Then the 5th page would be a thank you message, and it would be accessed when someone enters in a special request through the form in the menu.

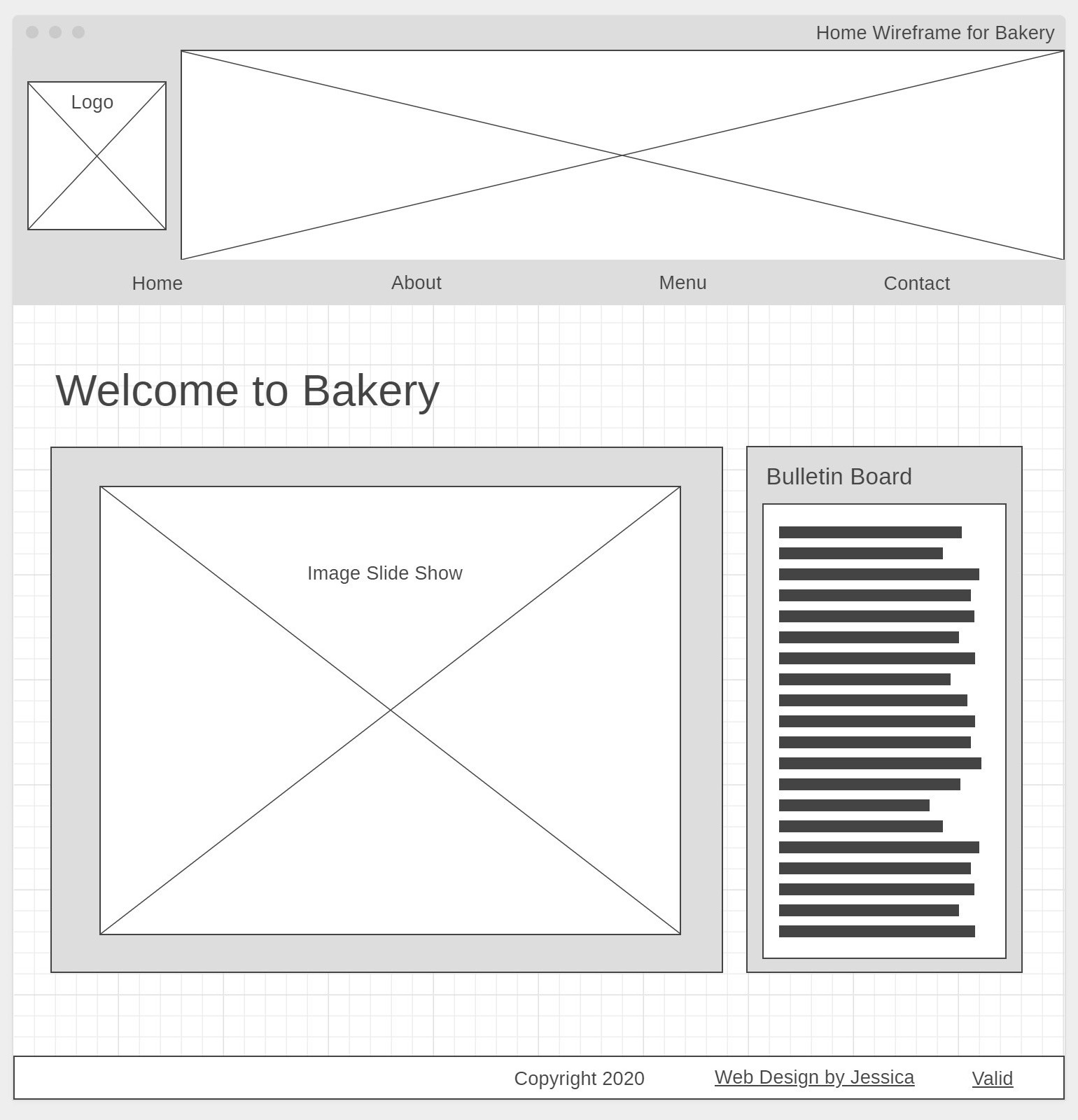
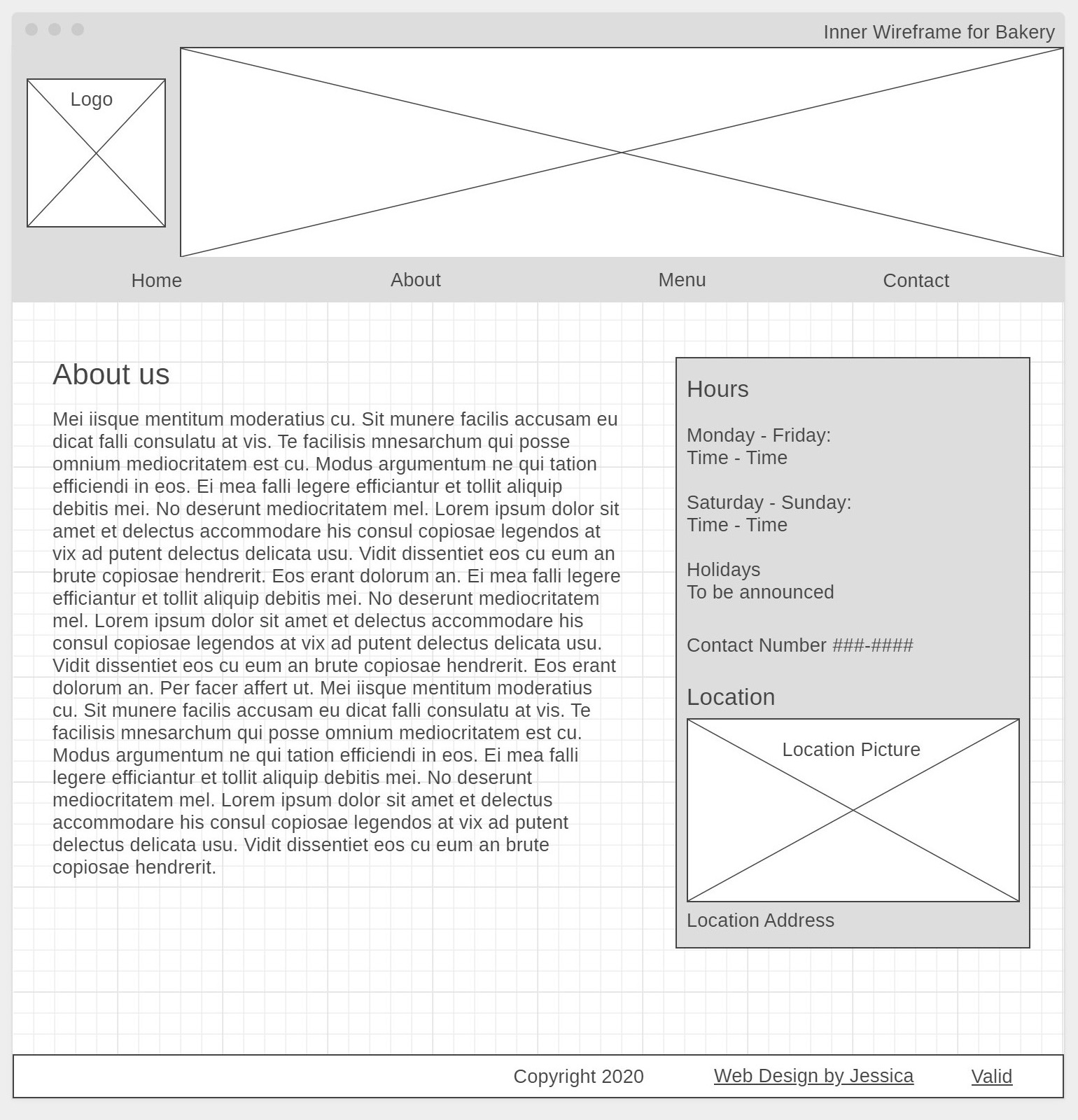
Iteration 1: This is the design of the first two pages of the website that were created in wireframe.cc. I decided to do the home and about page since they seemed to have the most important information.
Home page design:

About page design:

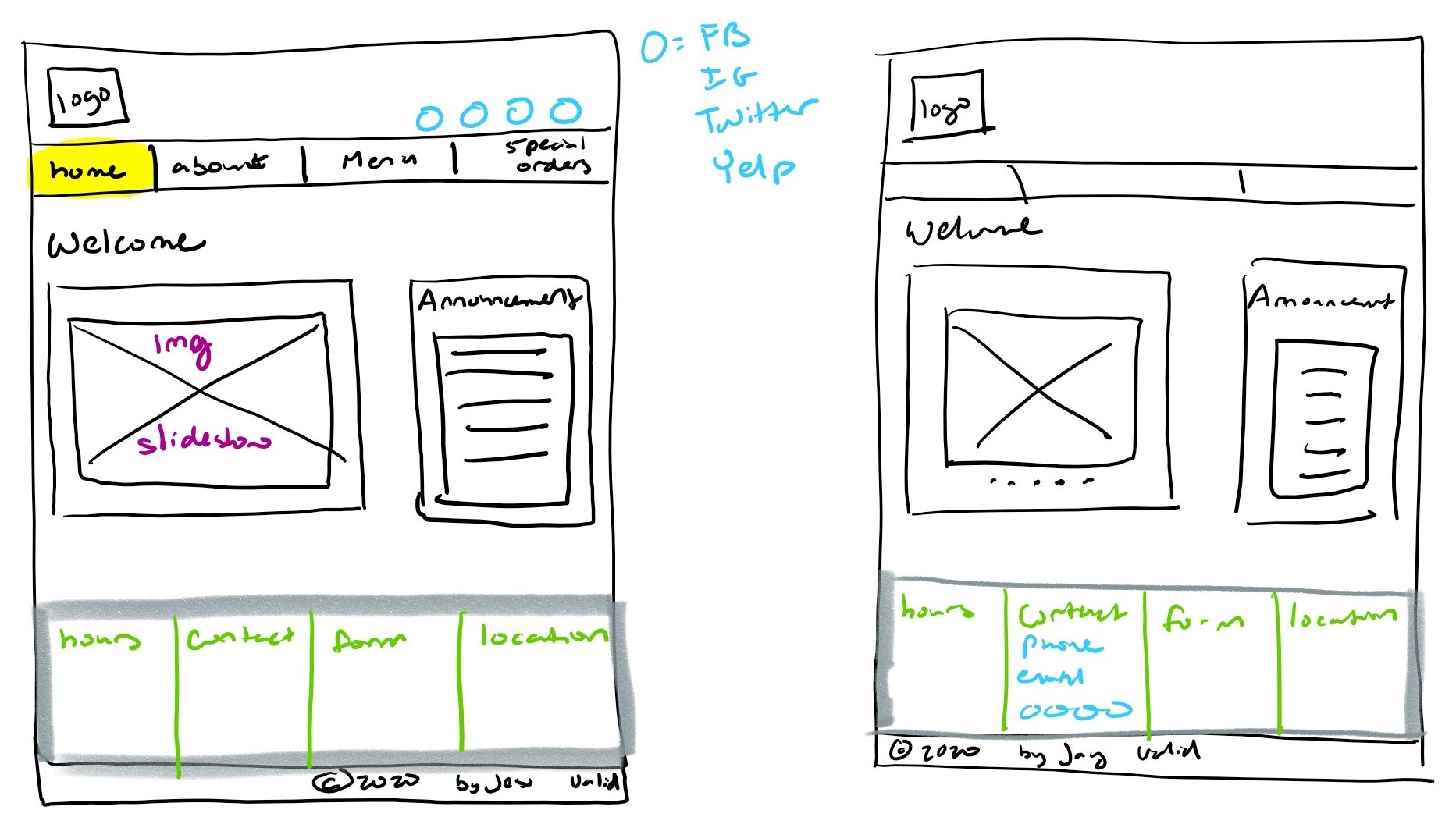
Iteration 2: After creating the original wireframes I decided to move some of the information around.

After the second iteration it became time to start building out the website’s structure!
Template Link. This contains the unpolished structure for the website. Most of it was testing out the container layouts and possible placement of information.
Reason for creating:
Starting this project, I knew I wanted a scrolling announcements bar on my website to keep customers informed about what’s going on with the bakery. While working at a bakery I noticed a lot of customer frustration with not being up to date on when new/ seasonal items would be released. This could be a solution.
How I built it:
At the time I had not learned how to make this in class, so I decided to teach myself. I looked for a simple code online that did what I wanted, and manipulated different elements to see what they did to get the outcome I desired.
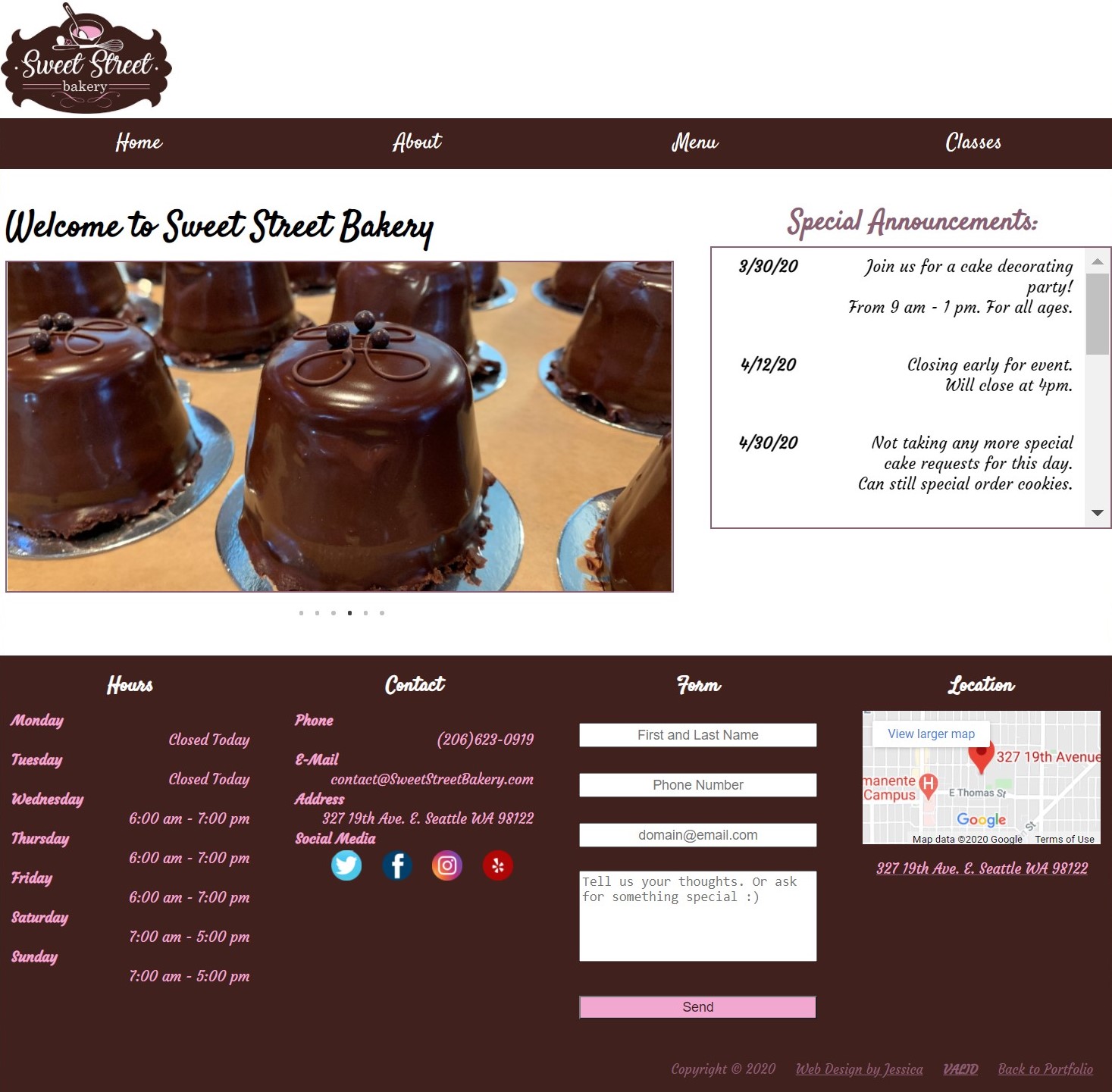
For a cohesive look I based the color scheme and font of the website on the logo I had picked.

Left slideshow: Shows some of the bakery’s current offerings. A place to put specialty items to get customers excited and talking.
FUN FACT: I baked all the pastries in those images.
Right special announcements: This is meant to keep customers informed about what’s new with the bakery. It’ll have information about store closings, special events, and new item releases.

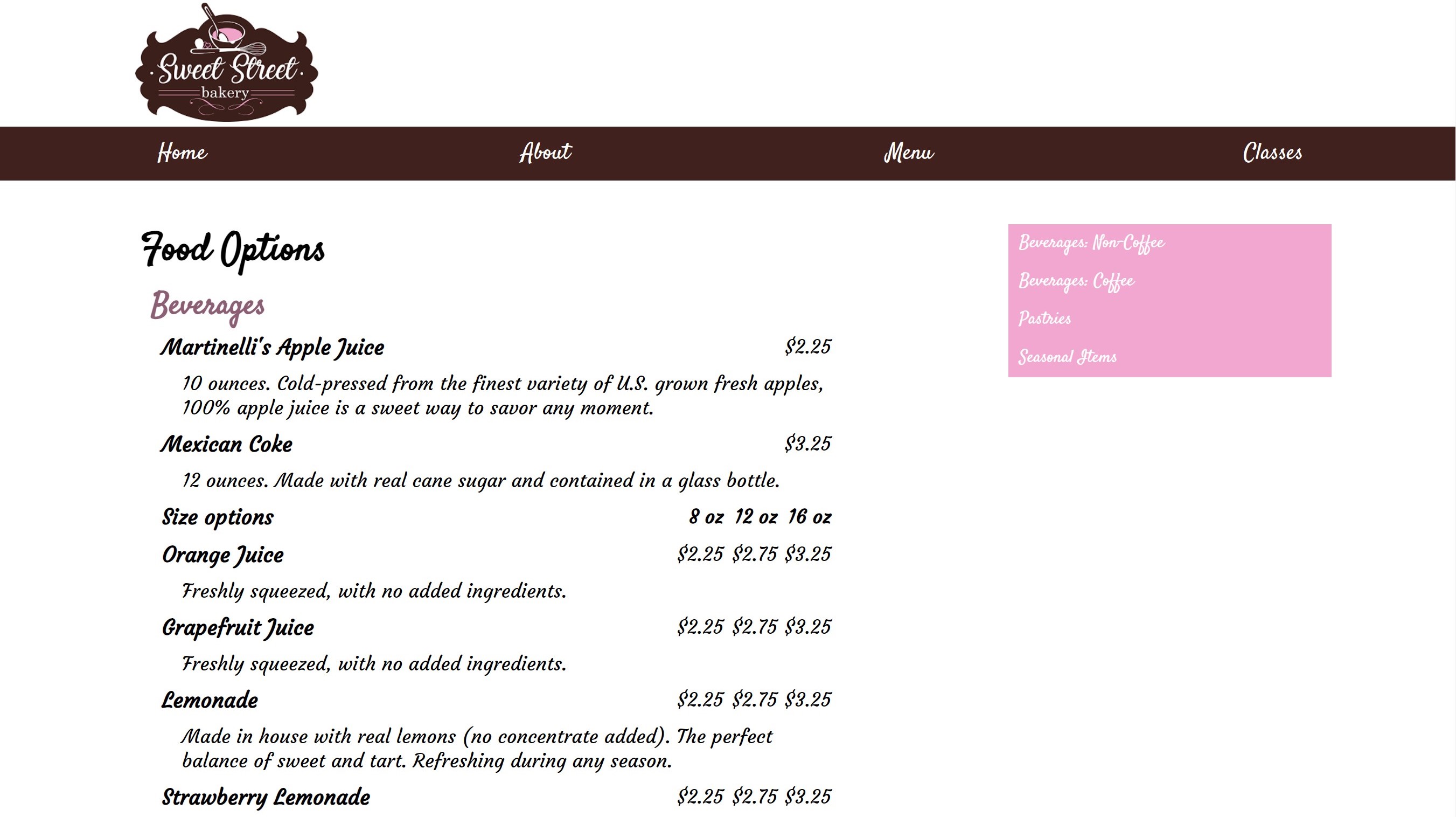
Second navigation: A stagnant navigation to allow easy movement throughout the menu. Putting it as a drop down seemed less intuitive, so I put it on the side so customers can access it any time they want to without any extra clicks.